웹떠돌이
vertical-align : baseline 본문
이딴걸 팁이랍시고 올리는게 우끼지만서도...
의외로 모르는 사람이 많더군요.
HTML에서 TD의 valign속성값이 top, middle, bottom밖에 없습니다.
하지만, CSS에서는 vertical-align값이
baseline, sub, super, top, text-top, middle, bottom, text-bottom 8가지가 되고
%와 px값으로도 정의할 수 있습니다.
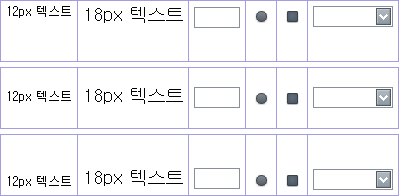
아래는 각각
vertical-align : top, vertical-align : middle, vertical-align : bottom의 적용예입니다.

여기서 CSS적용의 난점이라면
top과 bottom에서 폼박스, 라디오, 체크박스, 셀렉트, 또는 조그만 이미지보다
12px 텍스트가 작기때문에 정렬감이 적어집니다.
그래서...대부분의 디자이너와 코더들은
vertical-align:top을 기본으로 하고서 각각의 TD에 padding-top값을 조정하는 방식을 택합니다.
디테일하게...꼼꼼하게...라는 명분하에
여러개의 class를 몇개씩 더 만들어야 하는 폐단이 생기게 됩니다.
1pixel 하나하나가지 디테일하게 정의하는 것을 유난히 좋아하는 웹 디자이너들도 많기에
이 방식이 가장 옳은 방식이라 여겨지기도 합니다.
흠...그러지말고...이 약 한번만 머거바!
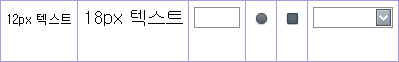
vertical-align : baseline을 사용해보시라!

뭐가 다른가?
쉽게 말하면
vertical-align : top이 아님에도...TD의 모든 컨텐츠는 상단정렬합니다.
각각의 컨텐츠끼리는 하단정렬을 합니다.
어렵게 말하면
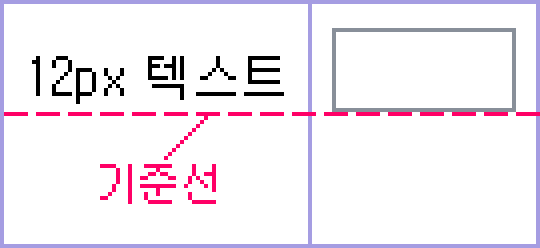
Block내에서는 상단을 기준으로 정렬을 하고
Block끼리의 컨텐츠끼리는 가장 큰 컨텐츠의 밑을 기준으로 정렬을 합니다.

만약,
폼박스의 높이를 작게 표현하기 좋아하는 디자이너라면 이대로 사용하고
폼박스의 높이를 원래 기준으로 표현하기 좋아하는 디자이너라면
텍스트의 line-height를 18pixel정도로 조정해주면 적당하게 텍스트가 위치하게 될 것입니다.
출처 : http://blog.naver.com/frui2store?Redirect=Log&logNo=20029196617
[출처] vertical-align : baseline|작성자 과일장수
'IT' 카테고리의 다른 글
| 어셈 (0) | 2013.05.24 |
|---|---|
| IOCP (0) | 2013.05.24 |
| ie10 폰트 8pt 글씨 크기 이슈 해결 (1) | 2013.01.22 |
| 외부 db서버사용시 속도 저하될때 (0) | 2012.10.18 |
| 추억의 게임.. 블록마스터 (0) | 2011.12.20 |